Due to the rapidly expanding WordPress block editor, users are facing a tremendous wave in the new era of website design and customization. So it’s become a common query of beginners and users, how to use WordPress block editor.
That’s why, in this blog, we came up with the versatile features and opportunities offered by the WordPress block editor. Besides, we will also walk you through how it empowers you to design stunning web pages without utilizing coding skills. From flexible content creation to reusable block adding and using, everything we’ll be covered in this blog.
So, without further ado, let’s start with the basics of WordPress block editor and deep dive into details one by one…
Table of Contents
What is the WordPress Block Editor?
The WordPress block editor is the modern content editor which was first introduced in the 5.0 version with the aim of managing and creating content effortlessly using blocks. In other words, this editor simplifies the WordPress post & page design by utilizing the blocks.
What are the Opportunities for WordPress Block Editor?
The WordPress block editor is an intuitive website design and customization solution which facilitates site owners in many ways. Here are the primary opportunities of this modern block editor:
Flexible Content Creation and Customization:
Block editor ensures flexible content creation and customization through its non-code solution. You can seamlessly create content using its modern blocks and edit them facilely without writing a single line of code.
Multimedia Integration:
This editor allows you to integrate multiple media such as audio, video, image, etc directly into your post or pages so that you can create your website the way you want.
Reusable Blocks:
It has the option to reuse blocks like templates. For example, you can save your customized blocks and reuse them whenever you want just like templates.
Highly User-Friendly and Responsive:
Block editor simplifies the content creation process with its drag-and-drop website interface, making it possible even for beginners to create and customize it. Besides, its responsive design assures your website looks good on every screen size.
Third-Party WordPress Block Plugin:
Since WordPress is an open-source content management system developers can create blocks or WordPress Block plugins to enhance its functionalities.
Future Development:
WordPress is continuously developing for bringing more improvements to website design and customization. That’s why the future of WordPress leads the way to possibilities for improved website design.
How to Use WordPress Block Editor
The WordPress block editor is invented for making website design sleek and seamless. Besides, the continuous revolution of this block editor makes WordPress customization even more polished which brings new changes every now and then.
So, Let’s explore the detailed guide on how to use block editor in WordPress:
How to Switch to Block Editor in WordPress:
Switching between block and classic editor takes only a few seconds. WordPress has a dedicated freemium plugin to do that. Here is how:
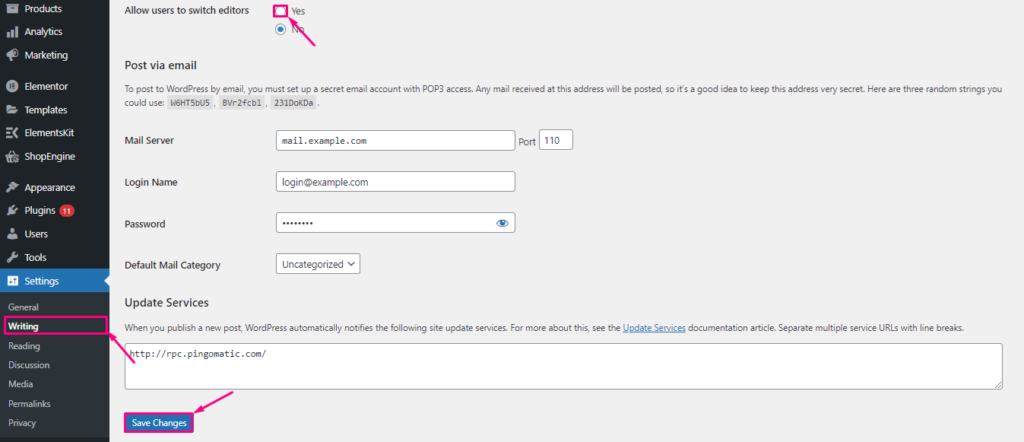
To shift from the classic to the block editor, install the Classic editor plugin. After installation activate it. Once activated, go to Settings >> Writing and click “Yes” for the option “Allow users to switch editors”. Finally, hit the Save Changes option.

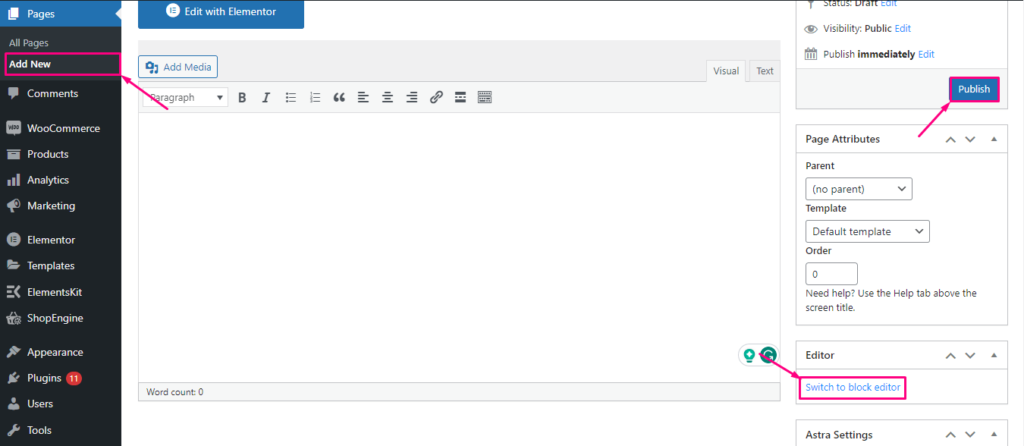
This will show up the option to switch from Classic to Gutenberg Editor on the post. Now, click the option whenever you have to switch from Classic to WordPress block editor.

Moreover, you can also enable or disable Gutenberg Editor using a plugin. Curious how? Check out the guide on how to enable or disable Gutenberg Editor in WordPress. Also, you can check WordPress Gutenberg tips and tricks for disclosing more website creation opportunities.
Create New Post or Page with Block Editor
The process of creating a new page or post is the same. All you have to do is go to the Pages or Posts >> Add New. This will redirect you to a new page or post. From here, you can arrange and customize content utilizing blocks.
Add and Use a Block in Gutenberg:
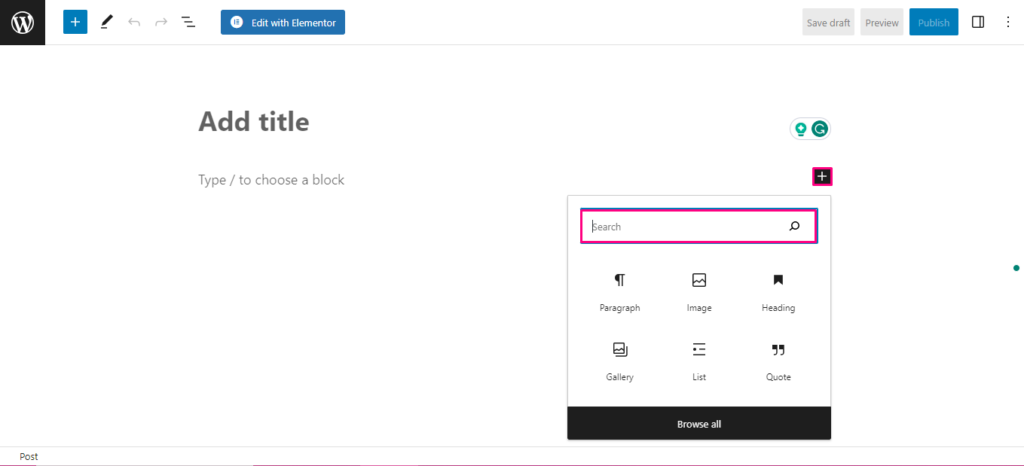
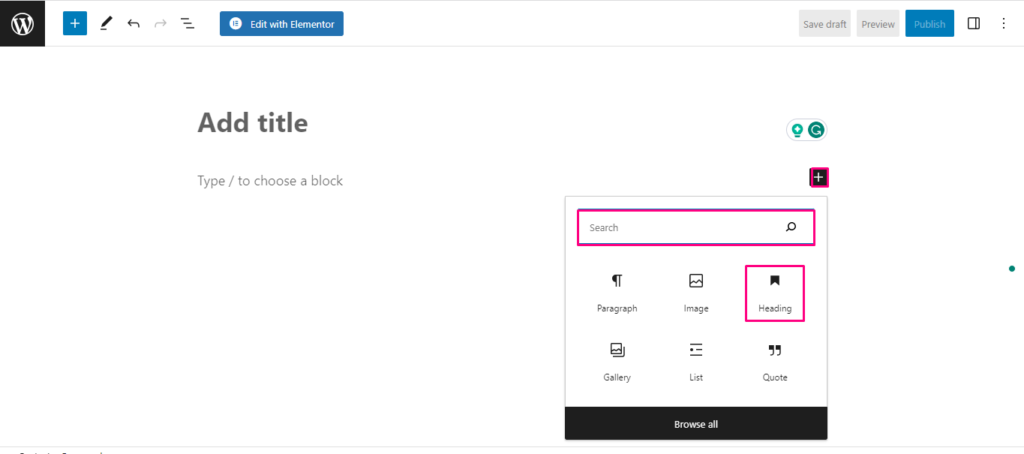
- How to Add Blocks in Gutenberg: After going to a new page or post, click the plus icon. This will open up a tab, now search for the block that you want to use and hit after finding it.

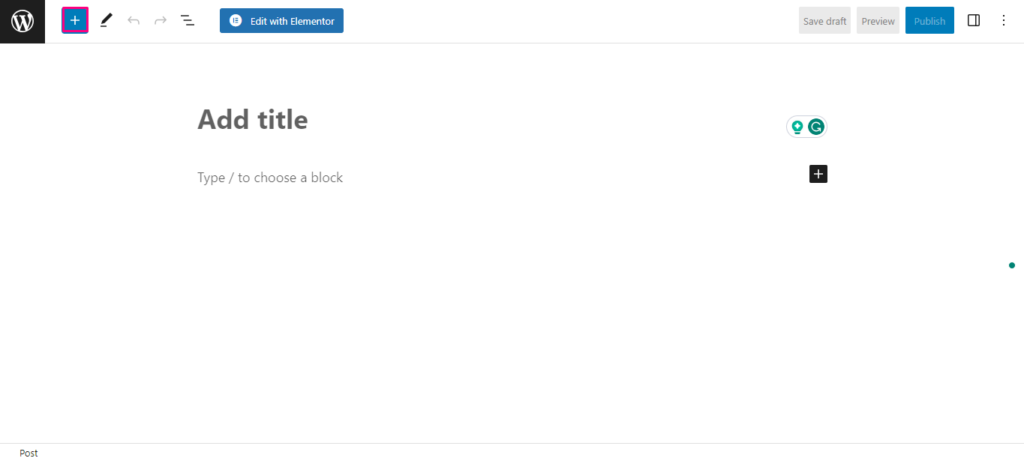
Besides, you can also add a block by clicking the plus icon on the left side. This will open up a slider from the left side where you will find the most used blocks. Also, you can scroll down to check blocks by category.

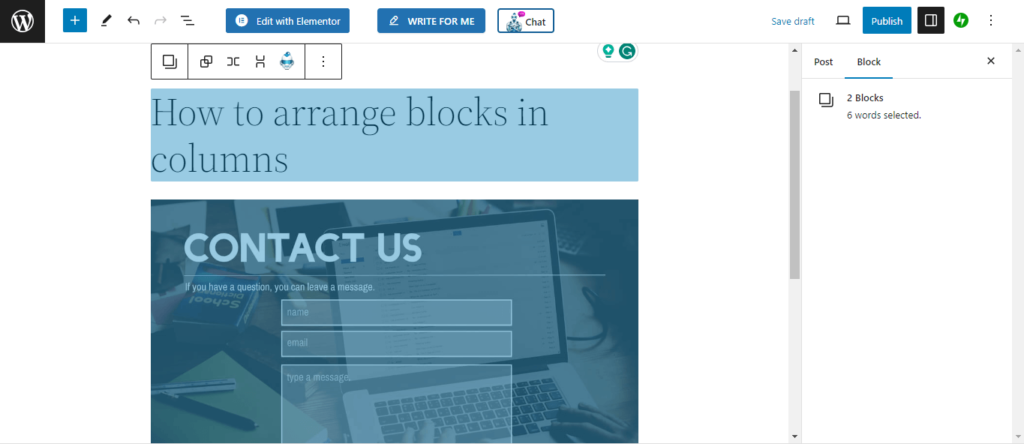
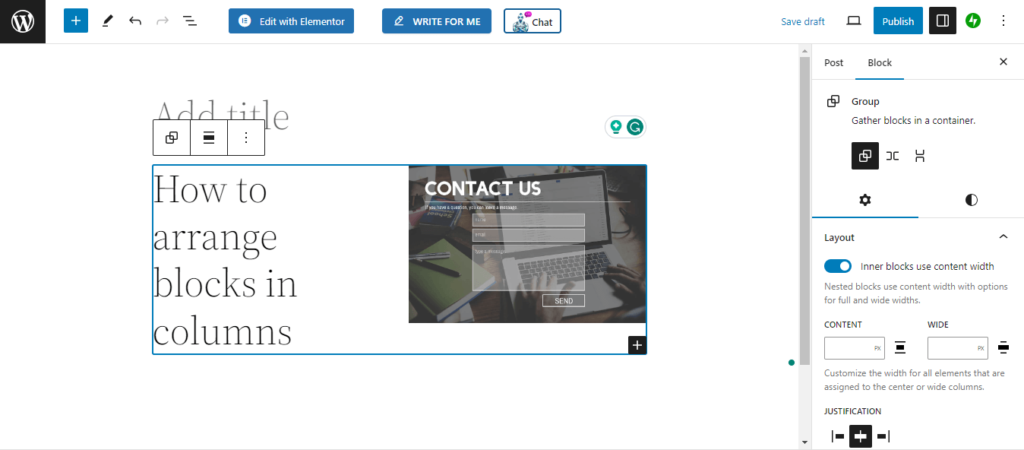
- Arrange Blocks in Groups And Columns: The latest block editor also allows you to arrange blocks in groups and columns. All you have to do is select the blocks that you want to arrange in groups or columns and hit the column or group.

Then, you can customize the set of blocks together from the right side.

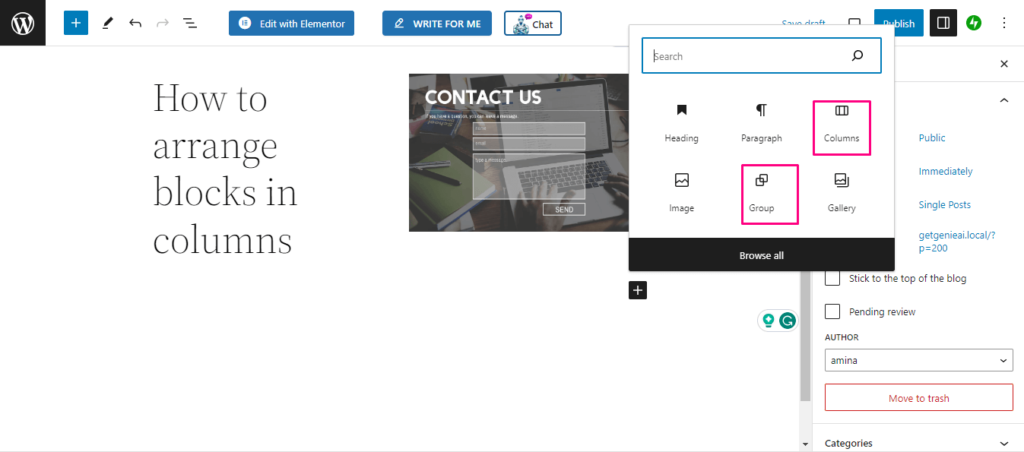
Also, you can add columns or groups and fill them using blocks. To do that, click the “+” icon and hit the column or group.

Now, select the layout you want for your group or column. Thus, you can beautifully arrange blocks in groups or columns.

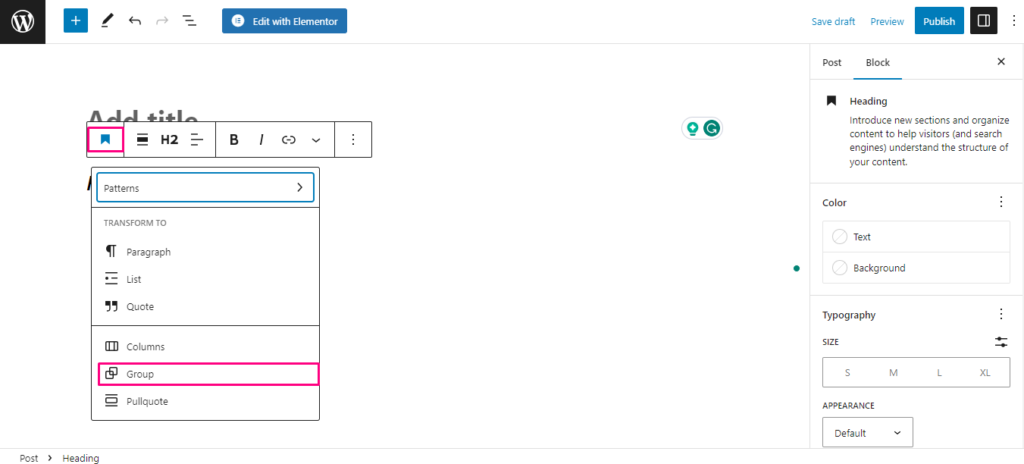
- How to Add Heading to Gutenberg: WordPress block editor allows you to add headings, titles, images, etc with just a few clicks. To add a heading or any other block, just follow the steps of adding a new block.
First, hit the “+” icon and search for a heading block. Then hit the block to add a heading to your content.

Create a Reusable Block:
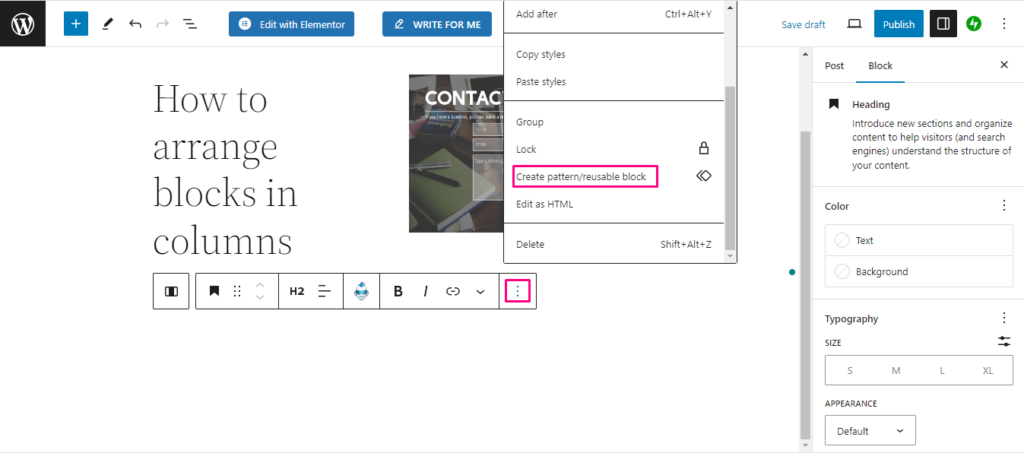
Another excellent use case of this modern editor is you can save your customized block and reuse them anywhere you want. For that, you have to select the block and hit the 3 dots.

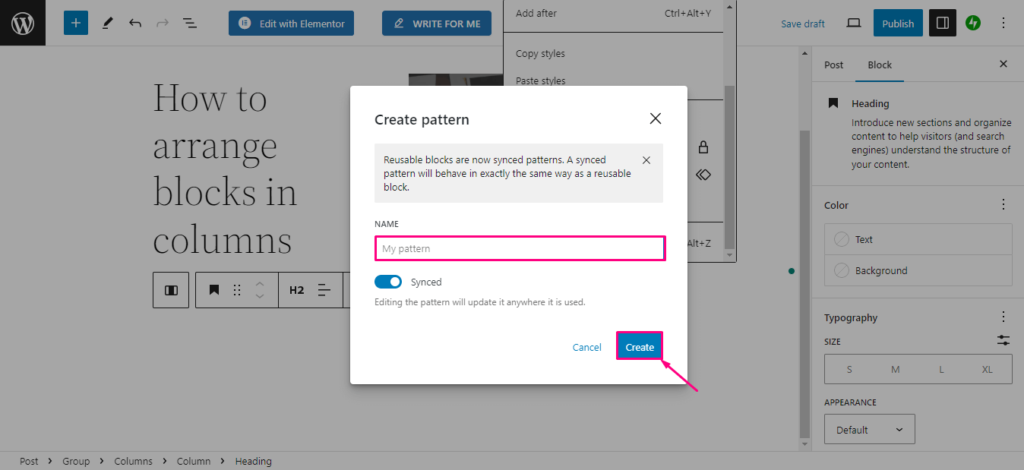
After that, press the “Add to reusable blocks” option and give a name. After that, press the Save button.

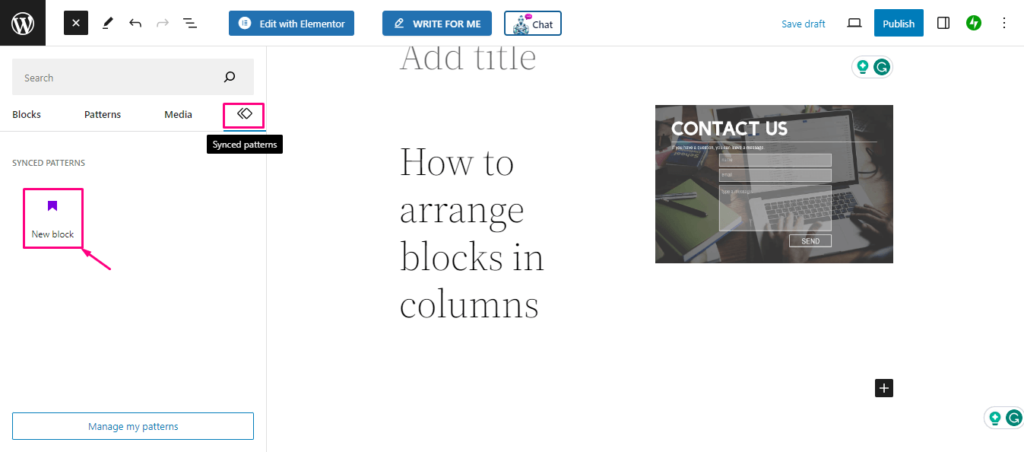
Now, simply select the plus icon from the top left side and hit the Synced pattern which you will find right of the Media tab. Here you will find the reusable block you have saved.

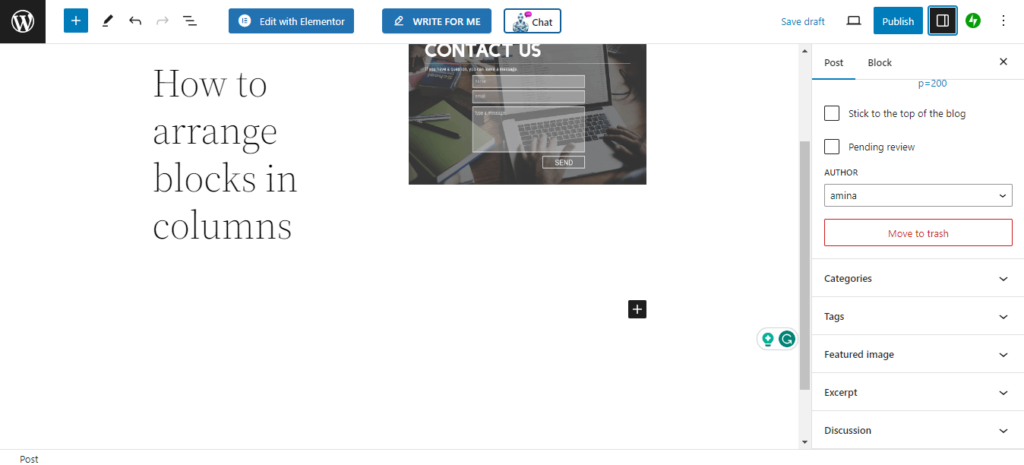
Manage or Publish Posts in Gutenberg
Gutenberg also includes categories, tags, featured images, etc for posts. From the right editor, you can edit these options for your post. Also, you can schedule or publish posts from here. Moreover, editing the publish date for the post is also possible.

Is Block Editor Better than Elementor?
Elementor and block editor both use drag-and-drop interfaces in website creation and customization. However, currently, Elementor is somewhat more customizable. But, the continuous revolution of the block editor is bringing new chances in web design which will make it stronger than Elementor.
Leverage WordPress Block Editor
Mastering how to use WordPress block editor can be your secret weapon in the landscape of website design and customization. It empowers how anyone can create and customize web design using modern blocks. Besides, as it continues to evolve, it promises a future where website design will not be limited to your imagination. You will be able to create web pages the way you want.
So, pave your way to endless customization by using all the findings or insights that you have gathered by exploring the process of how to use block editor in WordPress and build your website with uniqueness and sophistication.







Leave a Reply
You must be logged in to post a comment.