In the dynamic world of web design and content management, WordPress remains a stalwart platform for creators of all kinds. A significant reason for this versatility lies in its innovative Gutenberg WordPress editor. This editor is the driving force behind WordPress’s user-friendly interface and wide-ranging capabilities. Today, we’ll deep-dive into this robust tool, imparting some indispensable Gutenberg tips and tricks designed to supercharge your WordPress game.
What is the Gutenberg Block Editor?
First things first: understanding the Gutenberg block editor is key to harnessing its full potential. Introduced in WordPress 5.0, Gutenberg replaced the classic editor, ushering in a fresh, streamlined method for building WordPress sites. This new approach centers around the concept of ‘blocks’.
Blocks are essentially the building units of your WordPress site. They can be anything from a single paragraph or an image to more complex structures like galleries, columns, or even custom HTML codes. With Gutenberg blocks WordPress, you can intuitively arrange and customize your site without the need for advanced coding knowledge. The Gutenberg block editor fundamentally revolutionizes the way you create and manage content on WordPress, making the entire process more efficient and enjoyable.
10+ WordPress Gutenberg Tips and Tricks
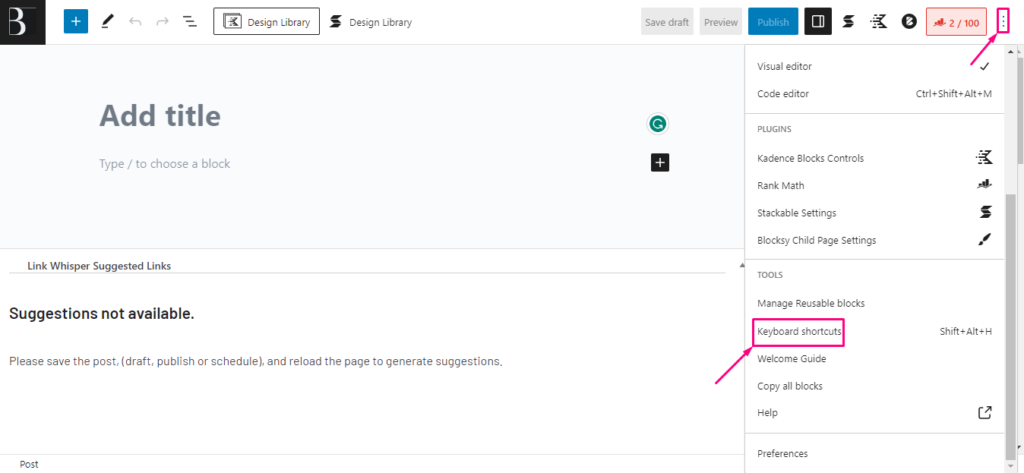
Utilize Keyboard Shortcuts

Let’s kick off with one of the simplest yet most effective Gutenberg tips and tricks: Keyboard shortcuts. These are time-saving tools embedded within Gutenberg that facilitate faster actions. For instance, hitting ‘Enter’ immediately creates a new paragraph block. If you want to transform a block, simply type ‘/’ followed by the block type. This quick-access approach, once mastered, can significantly streamline your workflow.
Create and Manage Reusable Blocks
If you often use a specific block configuration, Gutenberg’s reusable blocks are a godsend. Once you’ve designed a block that you’re satisfied with, you can save it for repeated use later. This not only reduces your work time but also ensures a consistent design language across your website.
Leverage Different Writing Modes
Gutenberg has inclusivity at its core. Catering to both coders and non-coders alike, it provides three distinct writing modes: Visual, Code, and Spotlight. Visual and Spotlight modes offer a more graphical interface, while the Code mode is perfect for users comfortable with direct HTML interaction. Being able to toggle between these modes enhances your customization abilities and overall ease of use.
Gutenberg Block Plugins
The Gutenberg block library, despite being extensive, may not always cater to highly specific needs. Enter Gutenberg block plugins, offering a plethora of additional functionalities. These plugins can extend your design capabilities, offering unique blocks that align with your specific vision for your site.
Images by Dragging and Dropping
Another time-saving tool in our Gutenberg tips and tricks toolkit is the drag-and-drop feature. Instead of navigating through traditional upload procedures, you can drag images directly from your device and drop them into the Gutenberg block editor.
Blocks Rearrangement
Need to tweak the structure of your content? With Gutenberg, it’s as easy as a mouse click. You can effortlessly rearrange your Gutenberg blocks WordPress by dragging them around your page. This makes structuring your content an intuitive and straightforward task.
Drag and Drop Image Attachment
The drag-and-drop functionality also extends to attaching images from your media library directly to your Gutenberg blocks. This nifty feature streamlines the process of adding media to your posts and pages, thus saving you precious time.
Easy Content Adding
Gutenberg simplifies the content addition process. With a single click on the plus (+) sign, you have access to a myriad of available blocks. From paragraphs, images, videos, to more intricate elements like buttons and columns, Gutenberg has got you covered.
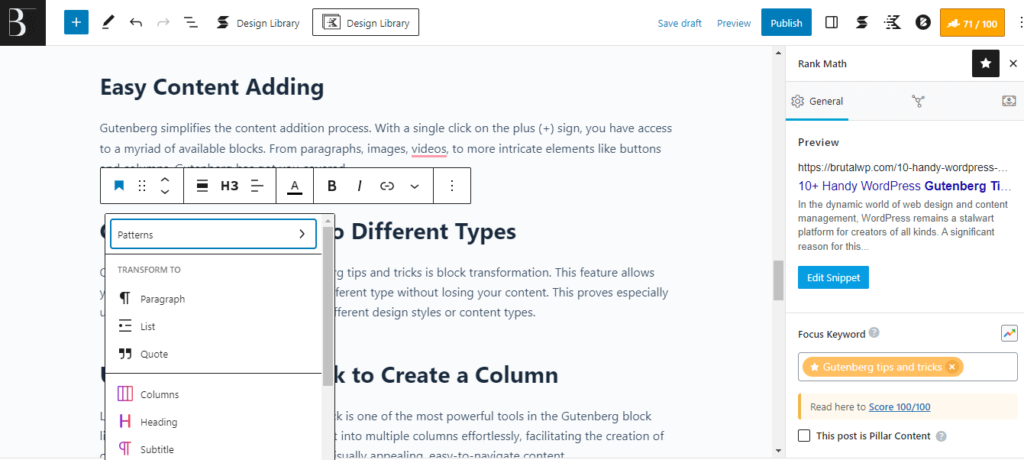
Converting Blocks into Different Types

One standout feature in our list of Gutenberg tips and tricks is block transformation. This feature allows you to transform an existing block into a different type without losing your content. This proves especially useful when you wish to experiment with different design styles or content types.
Utilizing Column Block to Create a Column
Last but certainly not least, the Column block is one of the most powerful tools in the Gutenberg block library. It enables you to divide your content into multiple columns effortlessly, facilitating the creation of complex layouts. It’s perfect for designing visually appealing, easy-to-navigate content.
Summing Up
Gutenberg, in essence, is a transformative force in the world of WordPress. It integrates a seamless user experience with rich customization, empowering you to create professional and aesthetically pleasing sites. Mastering these Gutenberg tips and tricks can greatly enhance your productivity and help you unlock new realms of creativity.
Whether you’re a beginner starting your journey into the vast universe of WordPress, or a seasoned expert looking to refine your skills, Gutenberg’s block editor has something to offer. Remember, the Gutenberg block library is a treasure trove of tools waiting to be discovered. The more you explore and experiment, the more refined your WordPress mastery will become.
So keep creating, keep learning, and let Gutenberg’s magic carry your WordPress experience to new heights. And remember – every expert was once a beginner who decided to start. Embrace Gutenberg, and let the journey begin!







Leave a Reply
You must be logged in to post a comment.