In the ever-evolving landscape of website design and development, WordPress continues to lead the way as one of the most popular content management systems. With each update, WordPress introduces innovative features that enhance the user experience and streamline website creation. One such advancement is the introduction of block-based themes, which have revolutionized the way websites are designed and built.
In this blog, we will dive into the world of WordPress block-based themes and explore their anatomy. We will also unravel the concept of blocks and understand the power of the block editor for the betterment of website design and development. So, without further delay, let’s start with a quick overview of WordPress block themes.
Overview of WordPress Block-Based Themes
WordPress block-based themes are a modern approach to designing and building websites using the WordPress platform. These free WordPress block themes leverage the power of the Gutenberg editor, which is a block-based content editor introduced in WordPress version 5.0.
With block-based themes, website creators can easily create and customize their sites by assembling various content blocks, such as text, images, videos, and more, without relying on complex code or custom templates. This flexible and intuitive system allows for greater design freedom, responsiveness, and an enhanced user experience
The Fundamentals of WordPress Block-Based Themes
In recent years, the introduction of block-based themes has revolutionized the way we create and customize websites. Block-based themes utilize the blocks of Gutenberg, to provide a more flexible and intuitive website-building experience.
Here the block editor, also known as Gutenberg, is a modern editing interface in WordPress that allows users to create and manage content using blocks.
A block is a self-contained unit that represents different types of content such as paragraphs, images, headings, galleries, videos, and more. Whereas Gutenberg provides a drag-and-drop interface that simplifies the process of designing and structuring website content.
These themes provide excellent user experience and unparallel flexibility by allowing users to create and customize dynamic layouts, contents, and styles using blocks. Besides, block-based themes focus on consistency in design which means you can save and reuse these blocks on different pages to avoid repetitive work.
In short, block-based themes redefined the landscape of website design and development with its phenomenon block-based features.
Read More: WordPress Classic Vs Block Themes: Which One Wins the Race
Anatomy of WordPress Block-Based Themes
In the world of web design and development, block-based themes have emerged as a powerful tool for creating dynamic and visually appealing websites. Unlike traditional themes that rely on custom coding and complex templates, block-based themes utilize a modular approach that simplifies the process of designing and building websites. In this article, we will explore the anatomy of block-based themes, understanding their key components and how they revolutionize the way we create websites
Structure of Block-Based Themes’ File
When it comes to understanding block-based themes, it’s essential to explore the structure of their files. Block-based themes follow a distinct organization that differs from traditional themes.
A block-based theme typically resides within its own folder within the WordPress themes directory. Within the theme folder, several essential files contribute to the functionality and appearance of the theme. These files include:
- style.css: This file holds the CSS rules and styles for the theme. It defines the overall appearance, layout, and design elements such as fonts, colors, and spacing.
- functions.php: The functions.php file is crucial for adding custom functionality to the theme.
- index.php: The index.php file serves as the main template file for the theme. It is responsible for displaying the content of the website’s homepage and fallbacks to other templates if specific templates are not available.
- header.php, footer.php, and sidebar.php: These files contain the markup and code for the header, footer, and sidebar sections of the theme. They provide consistent elements that appear on multiple pages of the website.
- template files: Block-based themes often include various template files to handle specific types of content. These files define the structure and layout for displaying different types of content.
Block templates use a combination of HTML, CSS, and JavaScript to create dynamic block structures and define their properties and behavior.
Templates & their parts
Templates and template parts are foundational elements of block-based themes, shaping the structure, layout, and functionality of websites. By utilizing block templates and template parts effectively, developers can create engaging and personalized user experiences while benefiting from the modular and flexible nature of block-based themes.
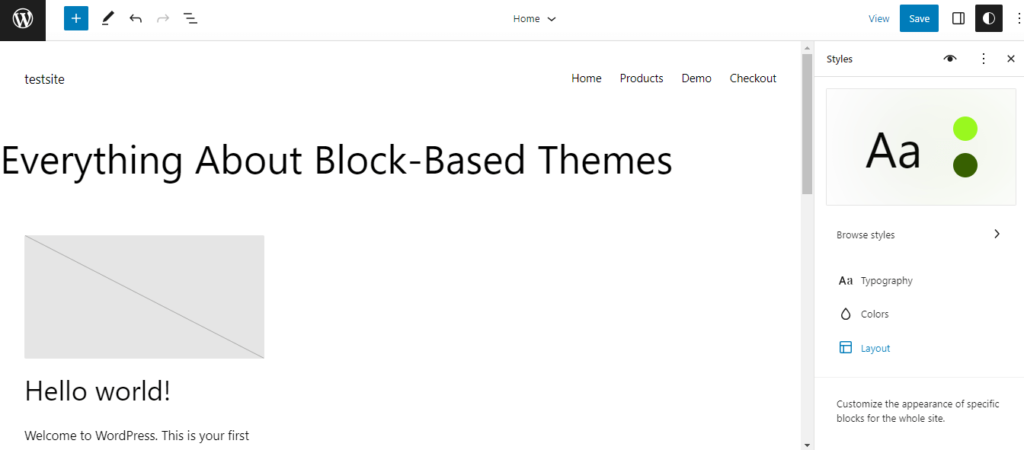
Global Styles of Block Themes
Global styles refer to the overarching design attributes that are applied throughout the entire website. They encompass various aspects, including typography, colors, spacing, and layout. By defining global styles, WordPress block themes ensure a consistent and cohesive visual experience across all pages and blocks.

- Typography: Global styles allow developers to set font families, sizes, weights, and styles to create a harmonious typography system. Consistent typography enhances readability and reinforces the theme’s branding.
- Colors: Global styles enable the establishment of a color palette that reflects the theme’s identity. Defining primary, secondary, and accent colors ensures consistency and makes it easier to manage color schemes across the website.
- Spacing: Global styles include spacing properties such as margins and padding. Consistent spacing creates a balanced and visually pleasing layout by ensuring proper alignment and breathing room between elements.
- Layout: Global styles can also influence the overall layout of the website. They define grid systems, responsive behavior, and the placement of elements to maintain consistency across different screen sizes.
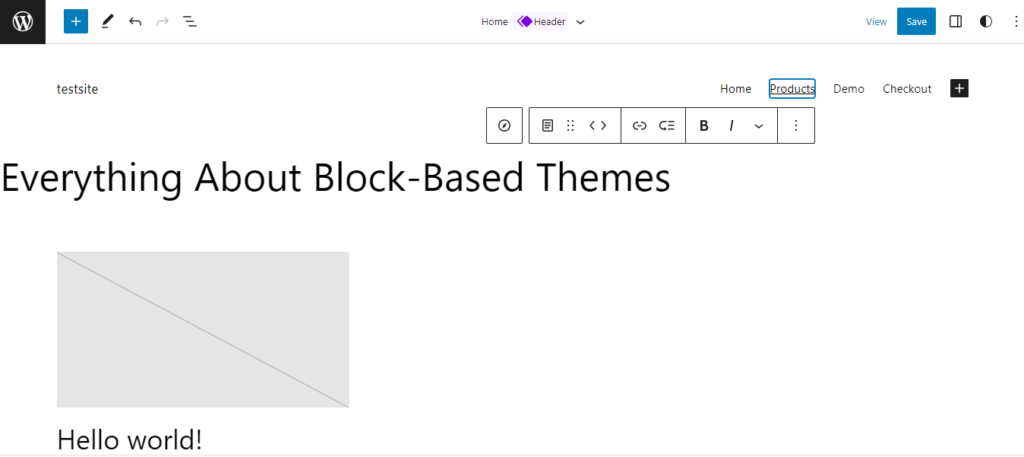
Block-Based Navigation

In block themes, navigation menus are typically built using blocks. Users can leverage block editors to design and structure their menus visually. Each menu item is represented as a block in the WordPress site editor, allowing for easy customization and rearrangement. Users can add blocks like links, buttons, or even dropdown menus to create a dynamic and interactive navigation experience.
Block-Based Patterns

Patterns are essentially a collection of blocks that have been carefully arranged and styled to create a specific layout or design element. They are designed to provide users with ready-to-use templates that can be easily added to their pages or posts. Patterns serve as building blocks that help users create visually appealing and consistent designs without starting from scratch.
Blocks in WordPress FSE – Full Site Editing

Blocks are the fundamental building elements of block-based themes, empowering users to create rich and dynamic content layouts within the WordPress Block Editor. Blocks are individual components that can be added, rearranged, and customized to construct pages, posts, and other content types.
Here, users can add blocks to their pages or posts to create different types of content elements such as paragraphs, headings, images, galleries, videos, buttons, quotes, and more. Each block serves as a self-contained unit, making it easy to manage and manipulate specific elements of the content.
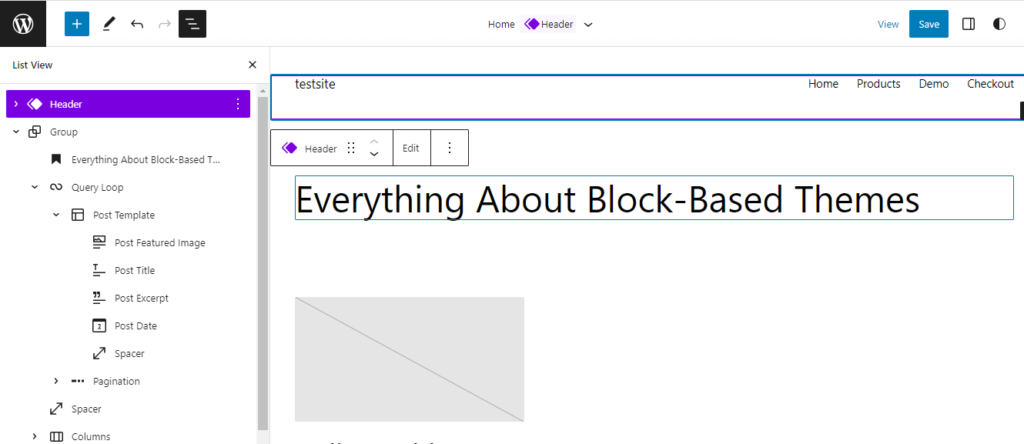
List View

The list view in block-based themes enables users to present their content in a structured list format, typically with a title, excerpt, featured image, and other relevant details. Besides, it facilitates you to change the placement of the elements by dragging and dropping.
This organized presentation allows visitors to quickly scan through the list and identify the content they are interested in. Users can define the order of the list based on date, popularity, categories, or any custom criteria.
Widgets
Widgets in block-based themes provide a dynamic way to add functionality and content to different sections of a website. They allow users to easily customize and enhance the sidebar, footer, and others by dragging and dropping blocks into predefined widget areas.
Closing Thoughts on WordPress Block-Based Themes
Block-based themes changed the complete process of website creation and development, offering a more flexible, consistent, efficient, and intuitive content creation. Additionally, the extensibility and compatibility of block-based themes make them future-proof, ensuring seamless integration with new WordPress site editor features and updates.
Throughout this blog, we exactly put together how the block themes changed and impacted website creation by demonstrating its anatomy and basic concept. So, whether, you’re a fresher or an experienced person, you can download and try WordPress’s free block-based themes to leverage its versatile options for website creation.







Leave a Reply
You must be logged in to post a comment.